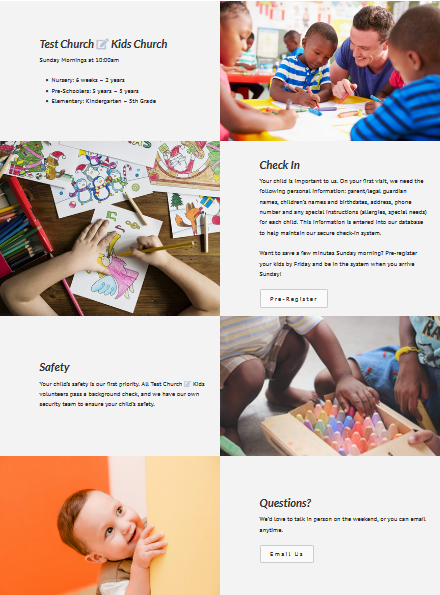
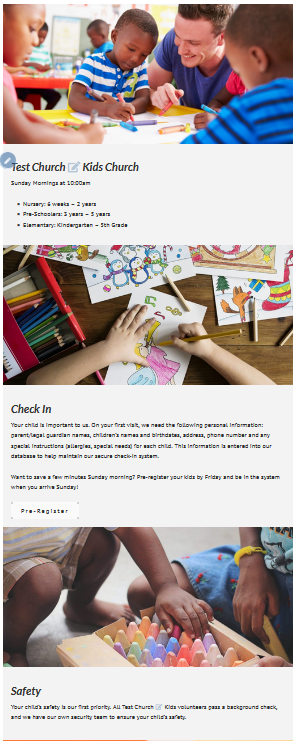
Page layouts like this are popular. We have four two column rows with alternating text and images. This looks great on larger screens the problem comes in on smaller screens.

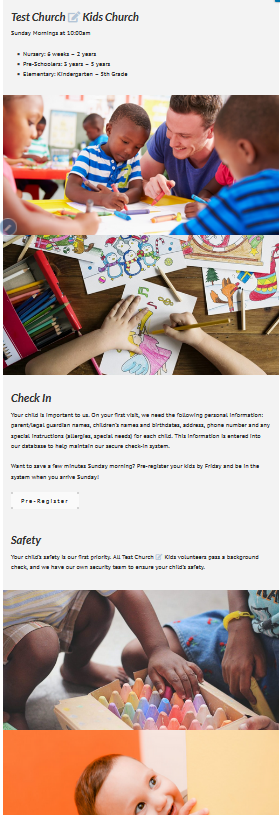
By default columns on the right drop below columns on the left on small screens. This is called the stacking order. This is not ideal in this case because we end up with text, image, image, text, text, image, image etc.
To solve this we are going to reverse the stacking order of the 1st and 3rd rows. So on small screens the image will show at the top with the text below it.

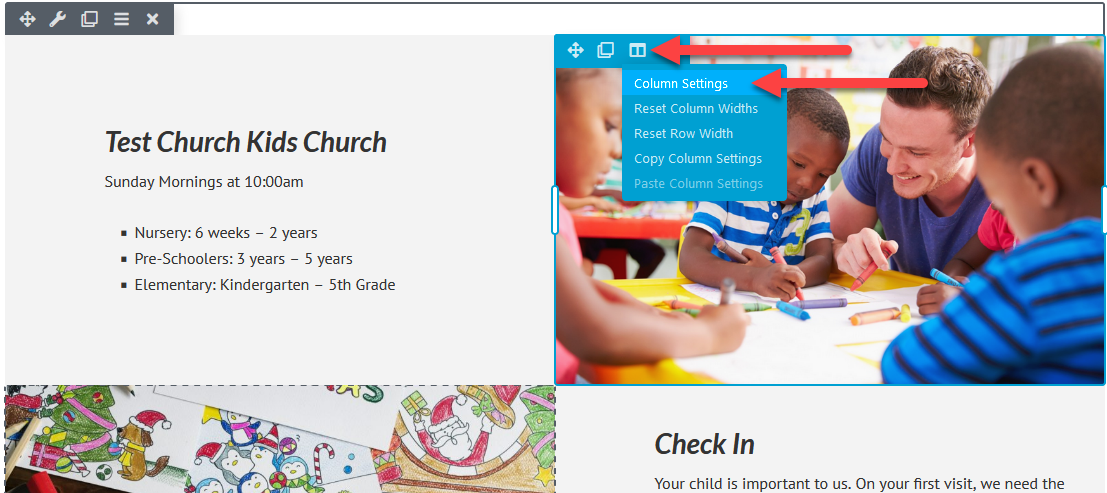
Put your mouse on anything in the row click the column icon then click column settings.

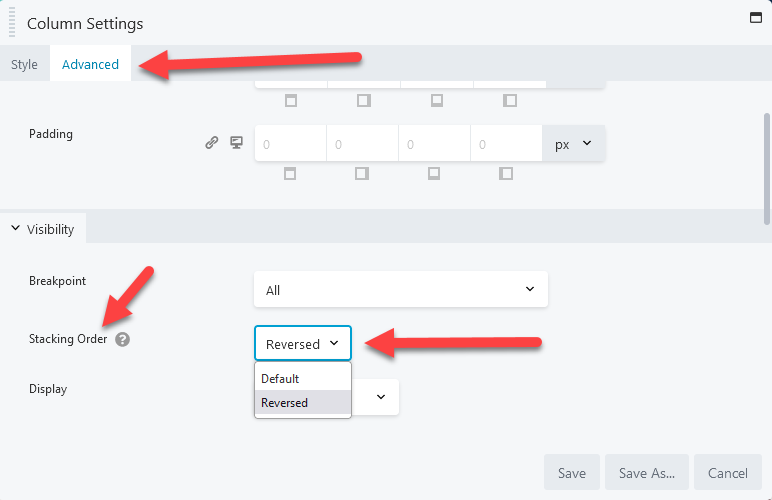
The column settings will open. Click the advanced tab at the top then look for the Stacking order option. Change it from default to reversed.
Do this on both rows then save done and publish.

Now on small screens we have image, text, image, text etc.


 Add your logo in the admin
Add your logo in the admin